【タグ】
|
1 2 3 4 5 6 7 8 9 10 |
<p> ・・・ 段落:文1行分あける <br /> ・・・ 改行 <title> ・・・ <head>内に記入 <ul> ・・・ 箇条書き <ol> ・・・ 連番リスト <li> ・・・ <ul>や<ol>タグの項目を表示 <dt> ・・・ 項目名 <dd> ・・・ 項目の説明(dtタグにたいしての説明内容を字下げして表示) |
≪下記タグは今はあまり使わないCSSで修飾するのが基本!≫
<b> ・・・ 太字表示
<i> ・・・ 斜体表示
<u> ・・・ 下線表示
【SEO(検索エンジン最適化)一例】
<title>部分を検索エンジンのキーワードとなるようにひっかかるように記入
【色を指定】
16進数をつかって色を指定。(他の指定方法もあるよ)
(#赤緑青の強みを書く2桁で表示)
|
1 |
背景色の変更 ・・・ bgcolor="#色指定" |
【見出しタグ】
<h1> ~ <h6>で表現
【箇条書き】
|
1 2 3 4 |
<ul> <li>リスト1</li> <li>リスト2</li> </ul> |
【番号リスト】
|
1 2 3 4 |
<ol> <li>リスト1</li> <li>リスト2</li> </ol> |
*タグの入れ子 ・・・ 親タグ、子タグという
【画像表示】
|
1 |
<img src="フォルダ名/ファイル名" /> |
《画像の幅と高さを指定する属性》
|
1 2 3 |
width ・・・ 幅 height・・・ 高さ |
《画像にテキストを回り込ませる属性》
|
1 |
align ・・・ 画像の上にあわせてテキストを表示させる。 |
《画像の周りの余白を指定する属性》
|
1 2 3 |
hspace ・・・ 画像の左右余白。 vspace ・・・ 画像の上下余白。 |
《背景画像を表示する属性》
|
1 |
<body background="フォルダ名/ファイル名"> |
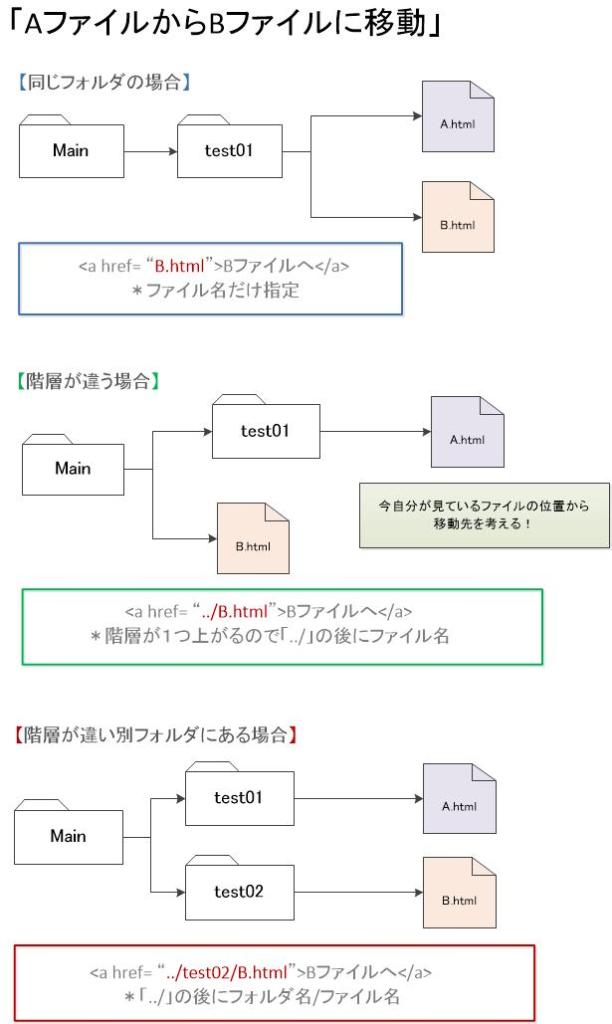
《リンク指定》
|
1 |
<a href="リンク先のURL">リンクテキスト</a> |
リンク先のURL・・・絶対URL・相対URL
《絶対URL》
スキーマから始まるURLに必要なものをすべて記入。
*他のサーバの情報を取得したい時なと指定。
《相対URL》
同じサーバ内の情報を取得する。
|
1 |
<a href="相対URL"><img src="相対URL"></a> |
《同じページ内へのリンクを作成》
*アンカー名が同じ部分に遷移する↓
|
1 2 3 |
リンク元:<a href="#アンカー名">テキスト</a> リンク先:<a name="アンカー名">テキスト</a> |
《メール送信リンク作成》
|
1 |
<a href="mailto:アドレス">テキスト</a> |


ピンバック: スーパーコピーブランド コーチ zozo
ピンバック: スーパーコピー wap
ピンバック: スーパーコピー ヴィトン 見分け方 3章
ピンバック: スーパーコピー エルメス バングル zozo
ピンバック: スーパーコピー ロレックス 通販
ピンバック: スーパーコピー スニーカー
ピンバック: ウブロ スーパーコピー トゥールビヨン
ピンバック: スーパーコピー時計
ピンバック: ルイ ヴィトン ピアス